创建Web项目
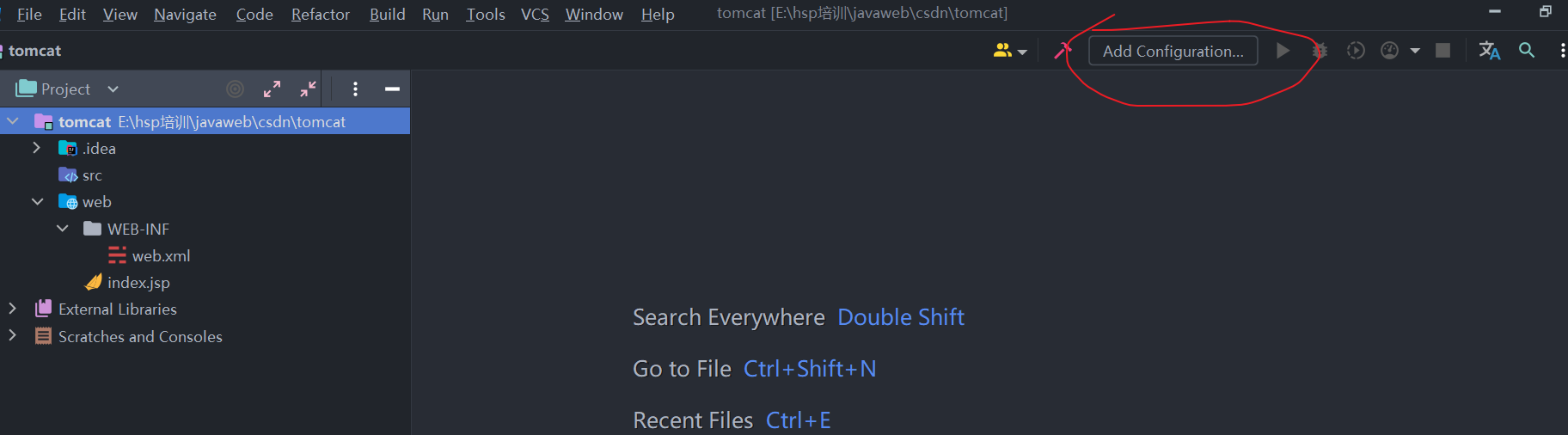
我们首先使用IDEA创建一个普通的java项目

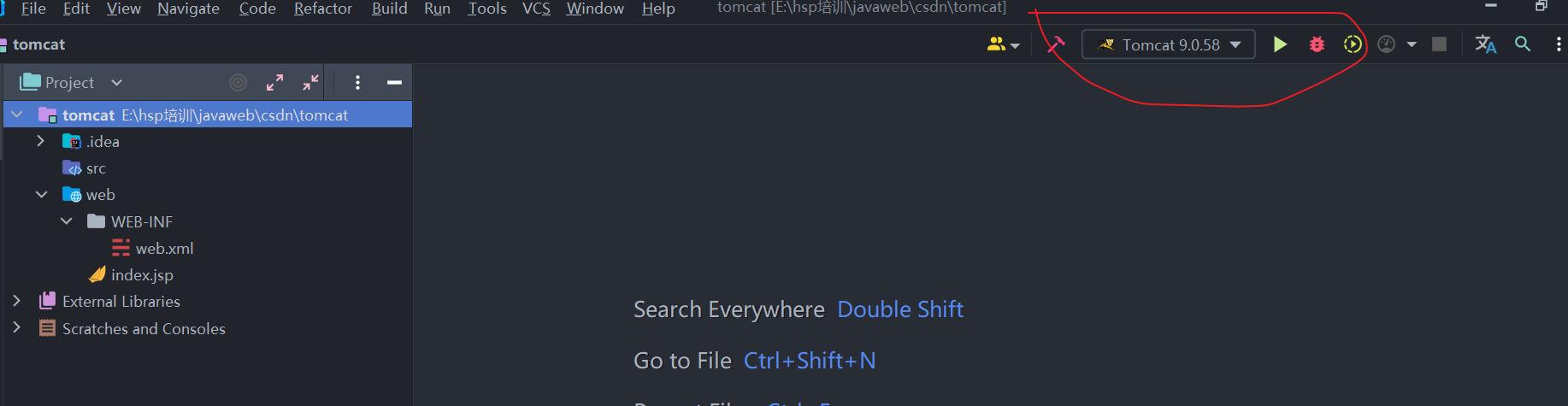
创建好后的项目结构如上图,我创建的项目名称为tomcat,这个项目现在还是一个普通的java项目,想要开发web程序,我们还要做一下操作,首先我们先给项目添加依赖

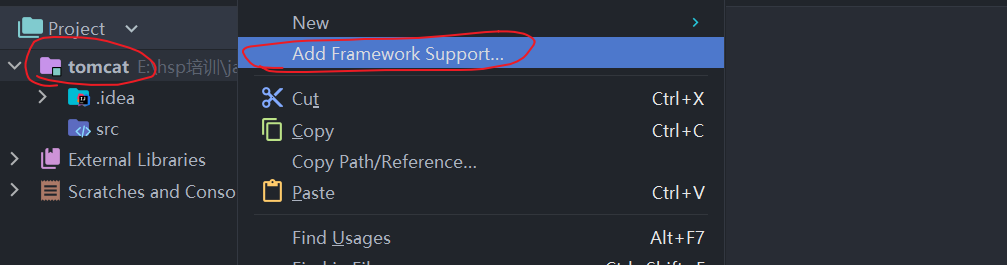
首先右键自己创建的项目,然后点击add framework support

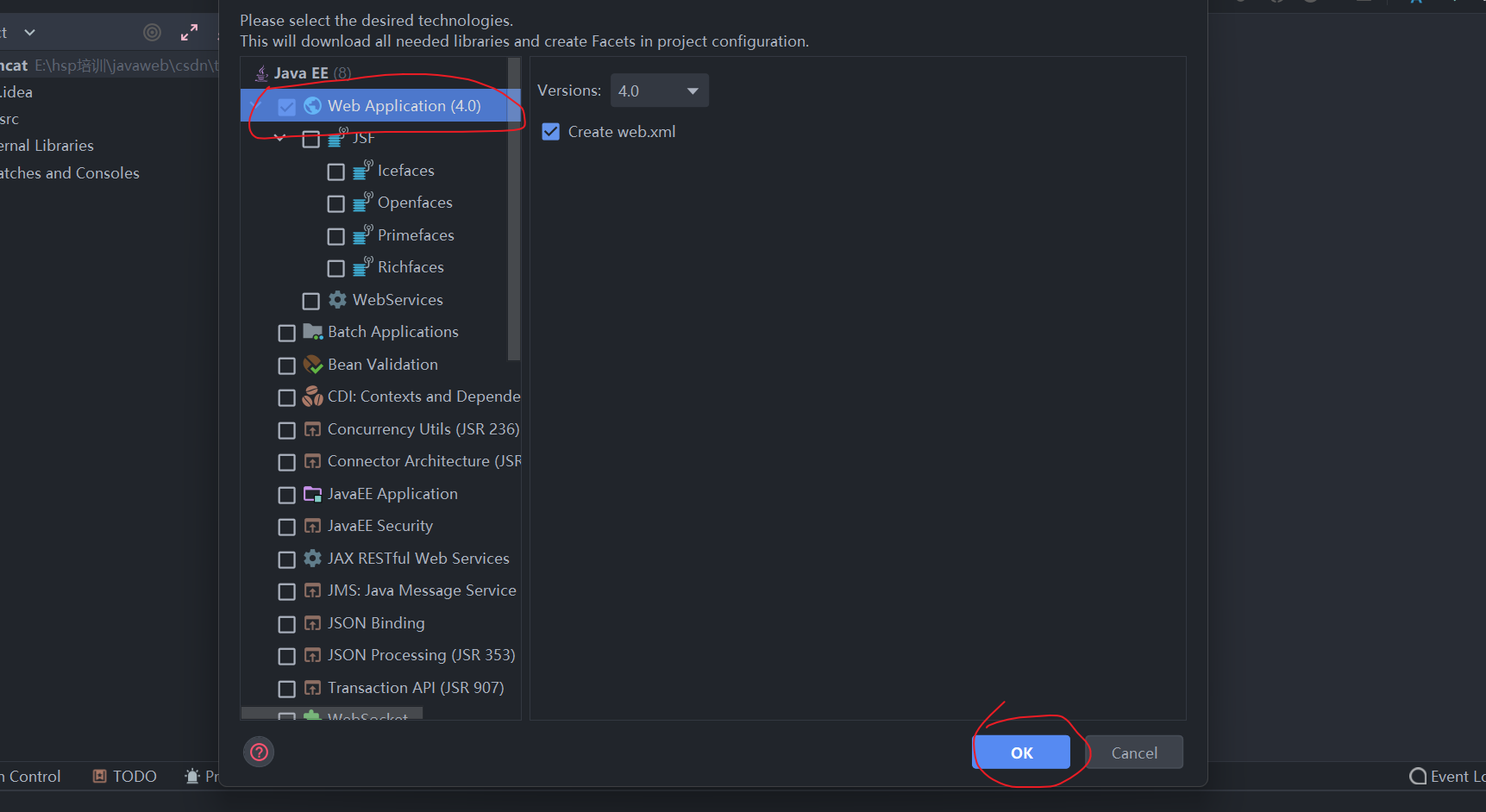
选择Web application,然后点ok

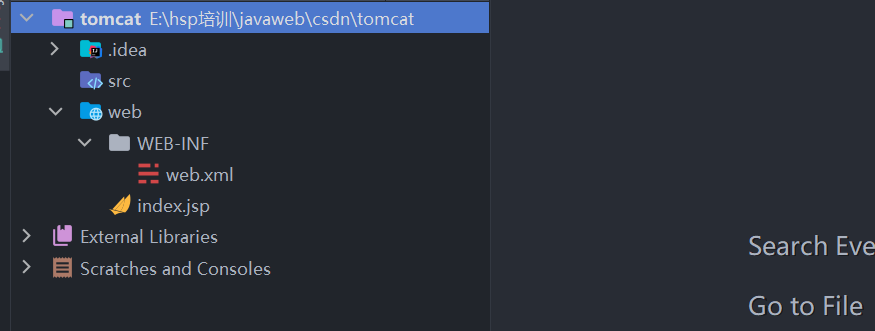
我们可以发现多了一个web文件夹,这个web文件夹里面就是放自己的web文件,例如html文件,jsp文件等,web下面的WEB-INF目录里面的web.xml就是用来配置这个web项目的,在WEB-INF下面我们一般会建立一个lib文件夹用于存放项目所需的jar包。
tomcat">配置tomcat
创建web项目后我们需要配置tomcat才能运行,下面我们来进行配置。

首先点击add configuration

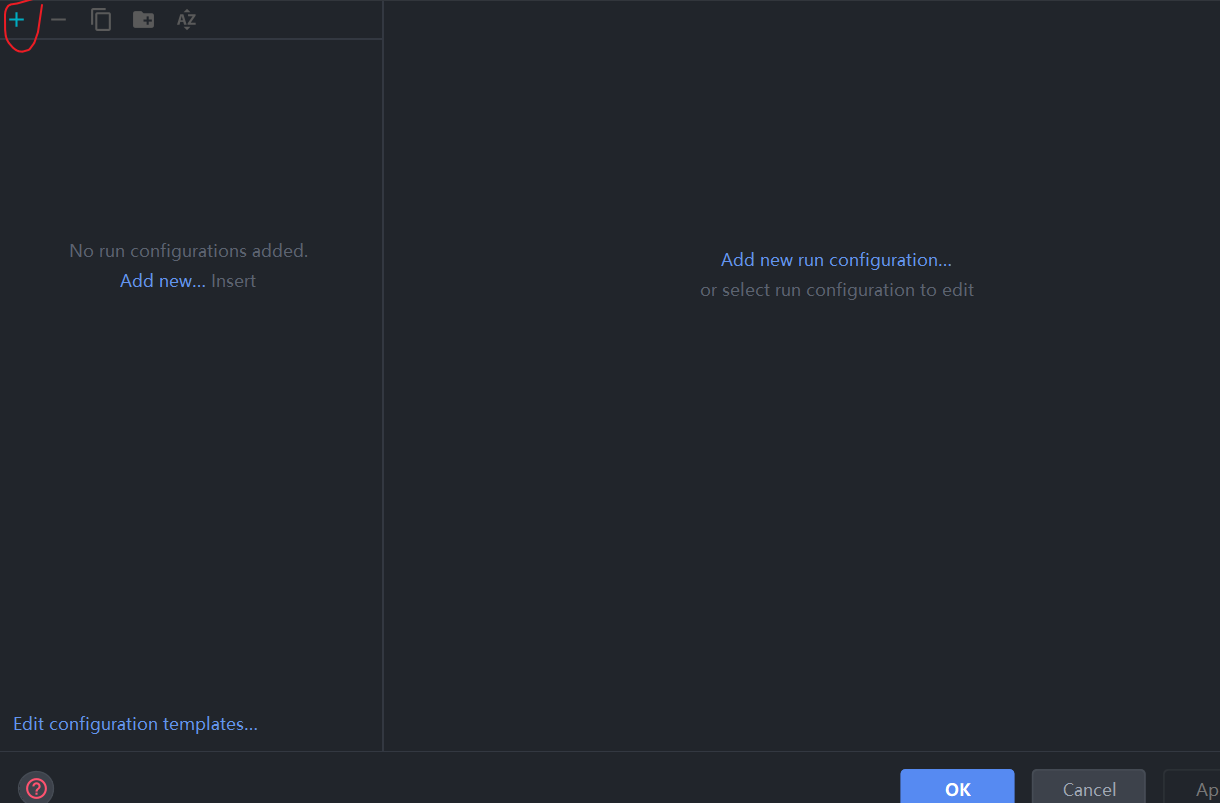
然后点击+号

下拉选择tomcat server下的local

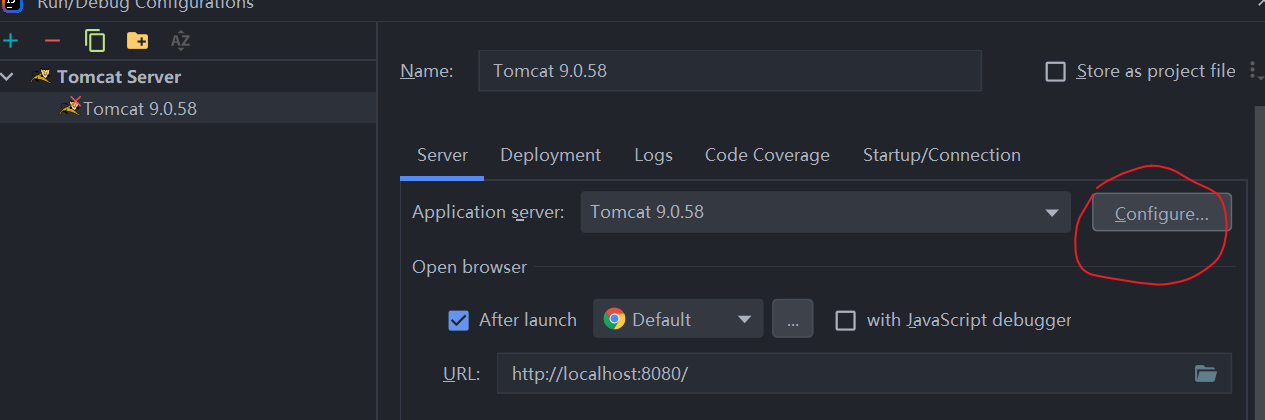
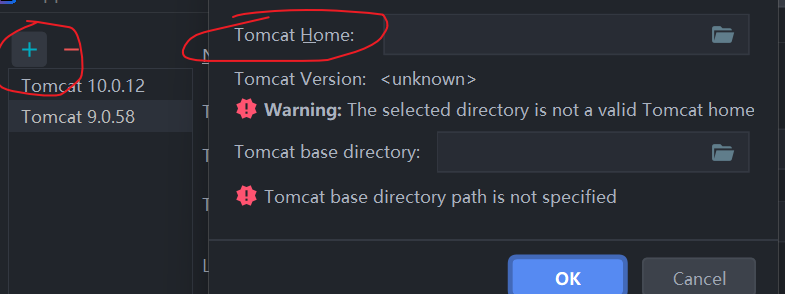
由于我已经配置过,所以自动选择了,如果没有没有自动选择,点击configuration,点击+号,在tomcat选择自己的tomcat目录即可

回到配置界面

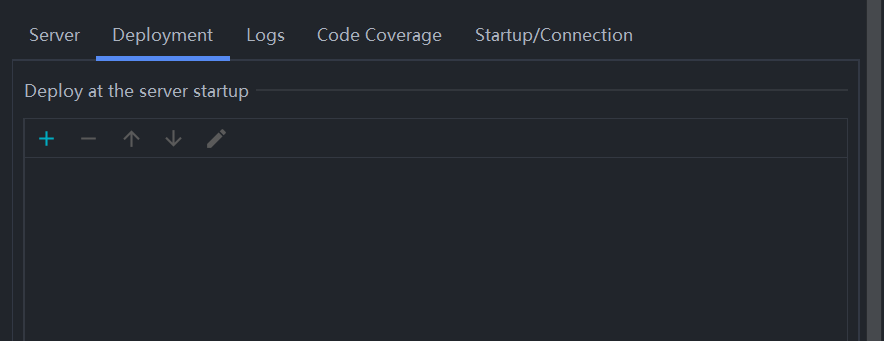
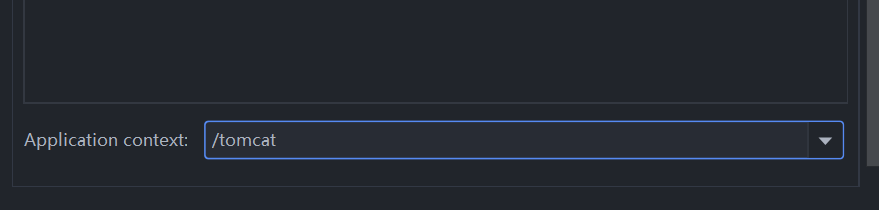
我们在这个界面中首先点击deployment,先配置自己的项目名称,也就是外部访问的项目名称

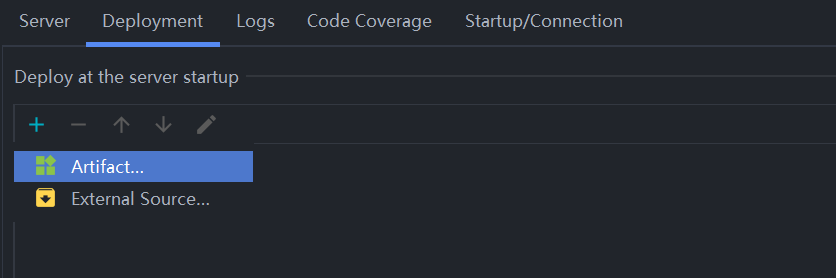
点击+号,选择发布方式(第一个选项为war包,第二个选项为源码),我们选择Artifact

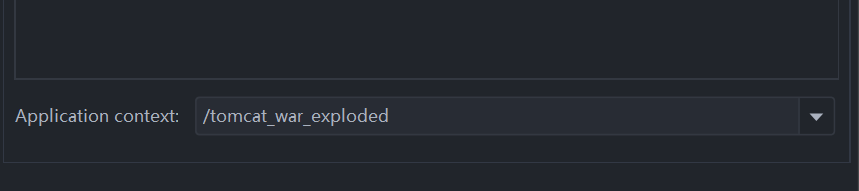
选择后下滑修改对外访问路径,我一般和项目名称一致


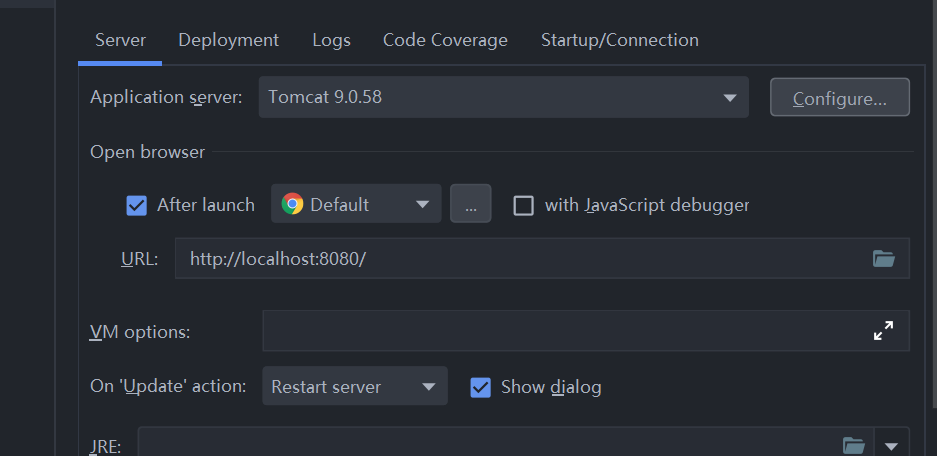
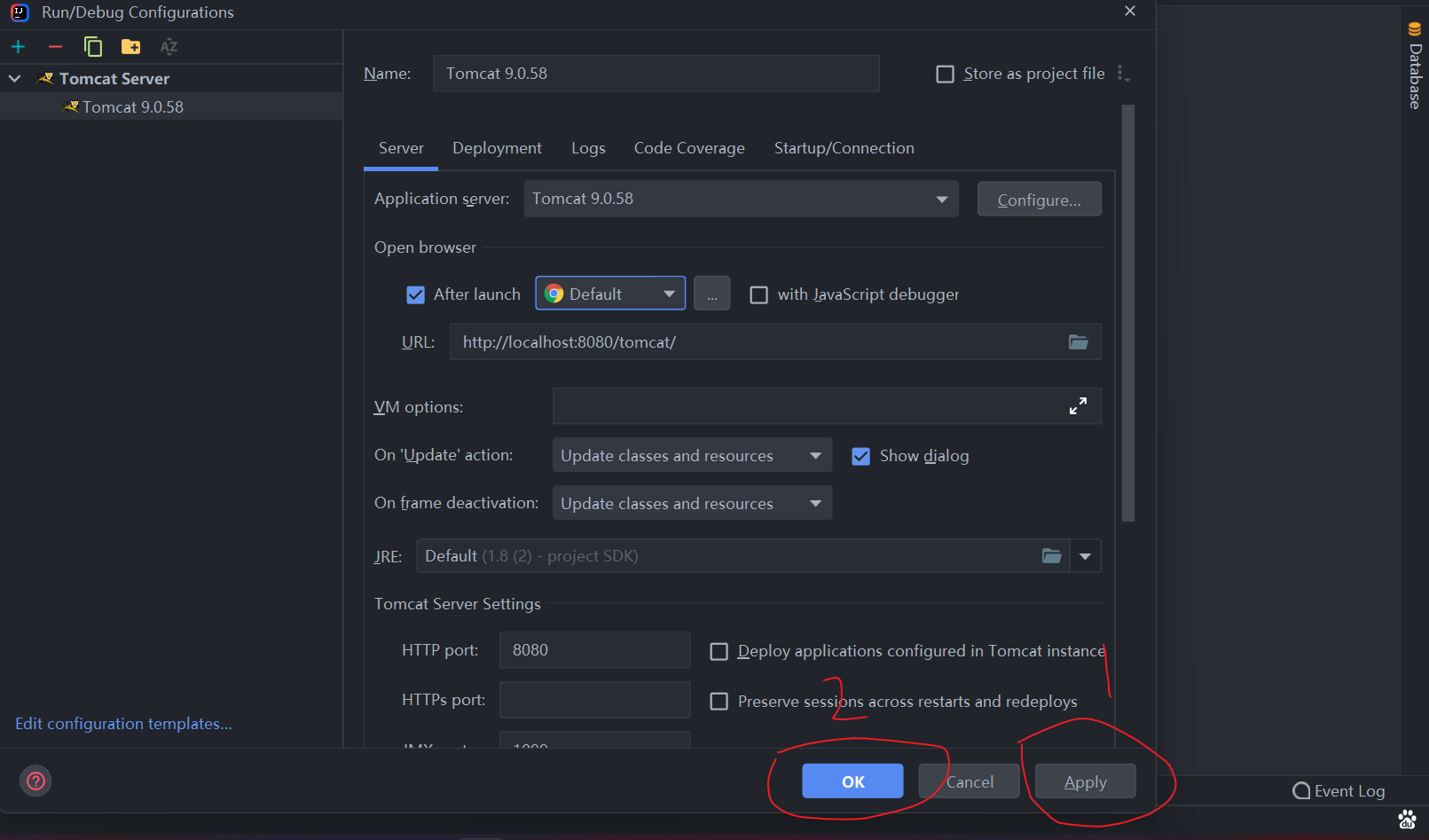
然后回到serve界面

这里设置tomcat的名字

这里选择发布项目后是否默认打开游览器,以及打开哪个游览器,根据自己需要进行选择

这里是我们对外访问的url

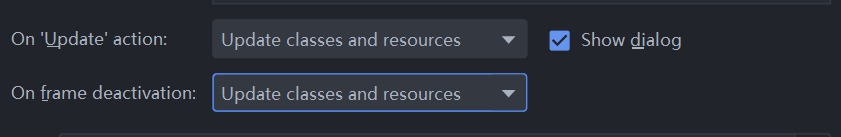
然后我们把下面2个选项设置为热加载,表示我们在修改文件后就会生效(修改java文件后需要重新发布才会生效)

这里是设置端口,根据自己的需要来设置

都设置好后我们点击apply后点击ok

我们可以看见这个界面,表示已经配置好了

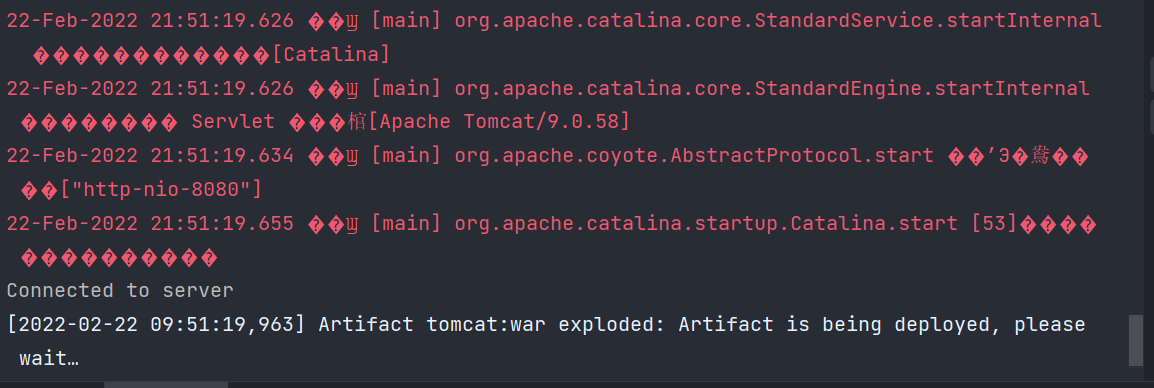
启动一下,服务器启动成功,但是控制台输出乱码

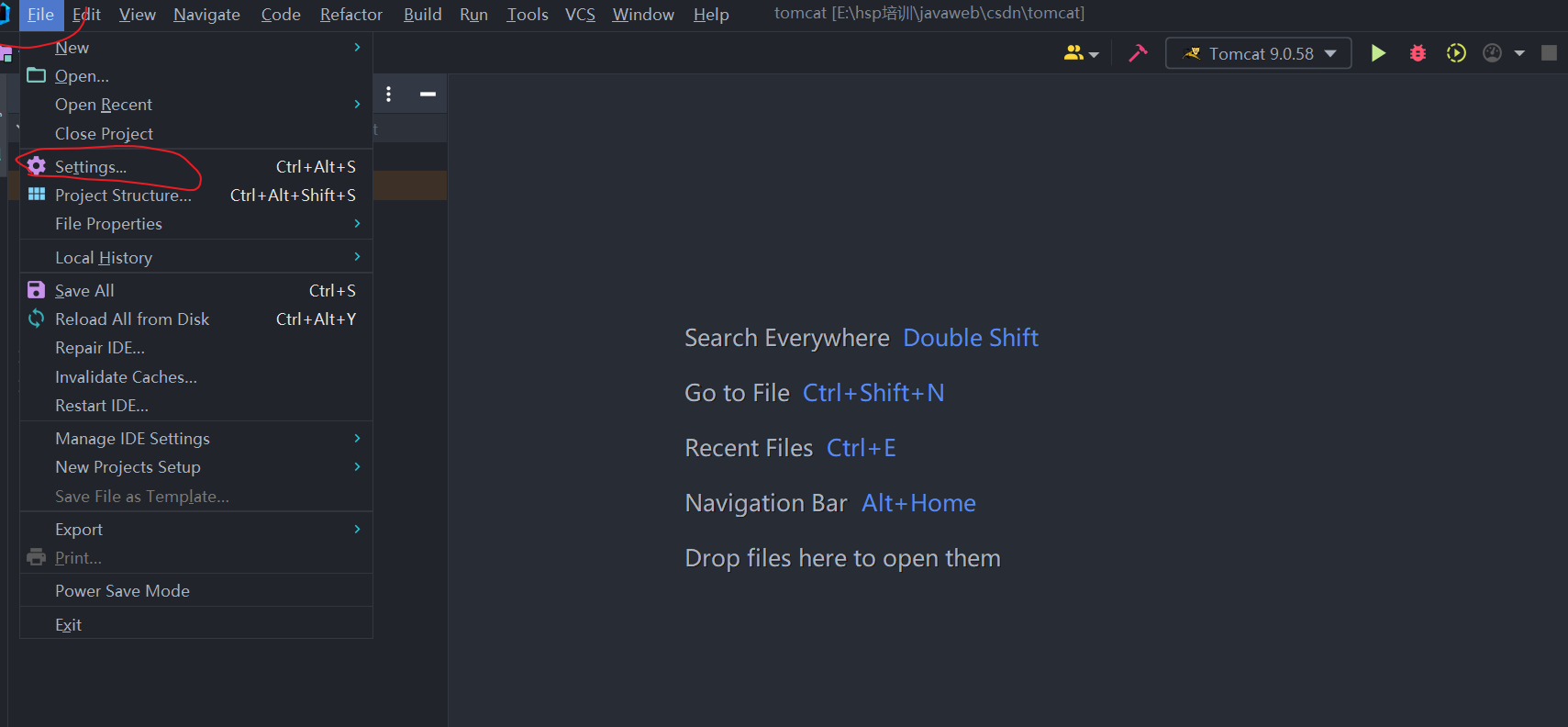
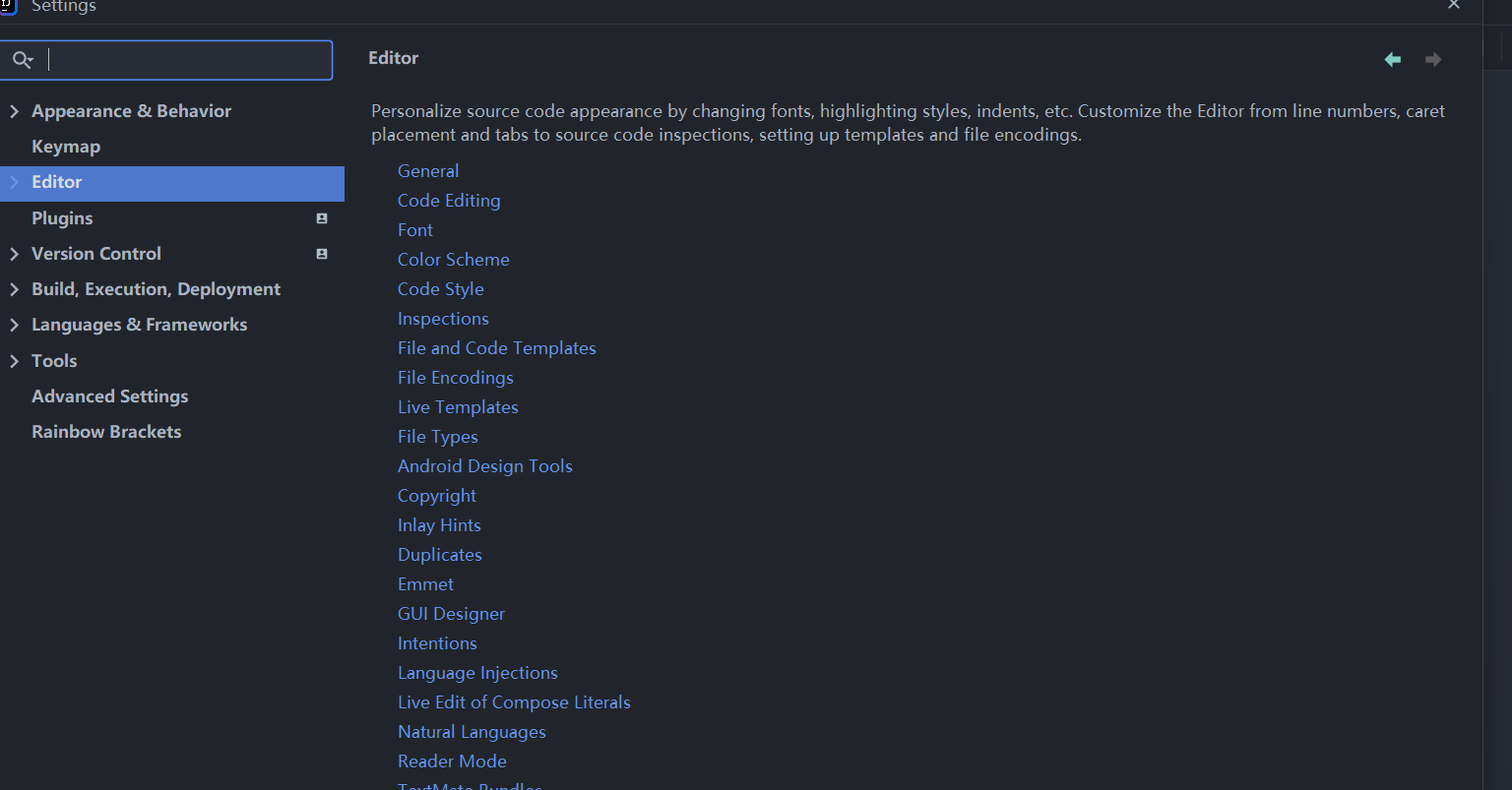
这个有多种解决方法,我们随便选择一种,首先我们点击idea界面的file,选择setting,进入设置界面


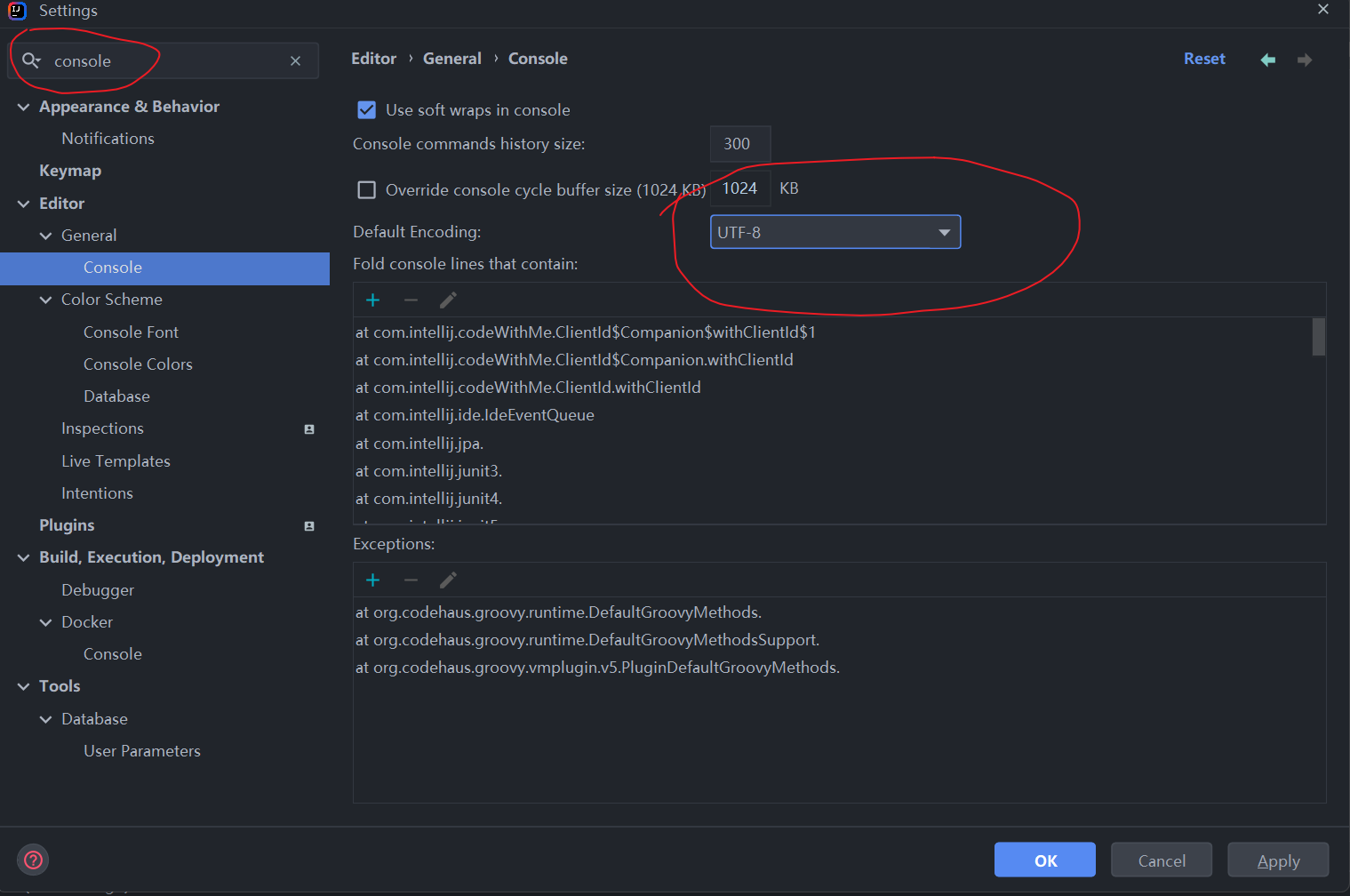
然后我们在搜索框中输入console ,回车

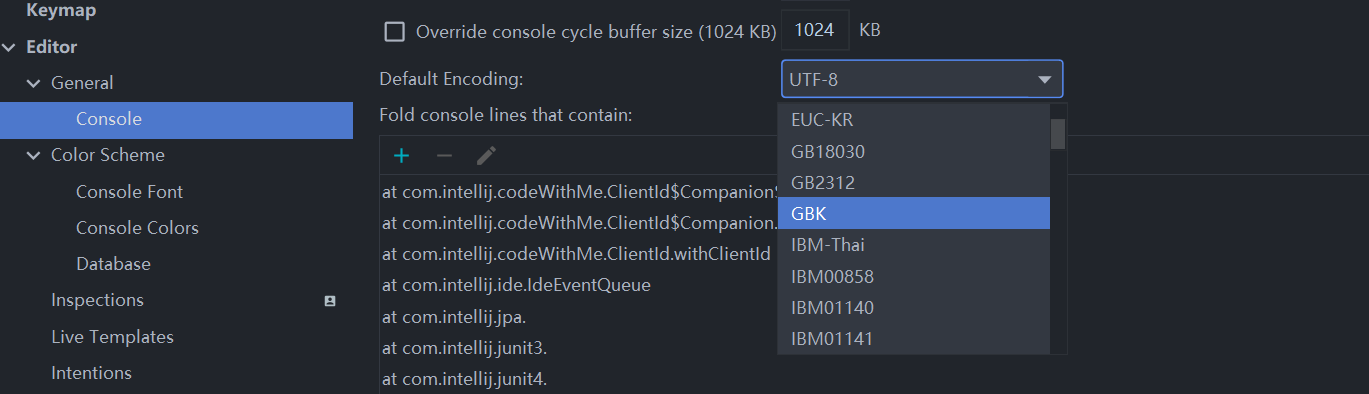
然后我们把默认编码改为GBK

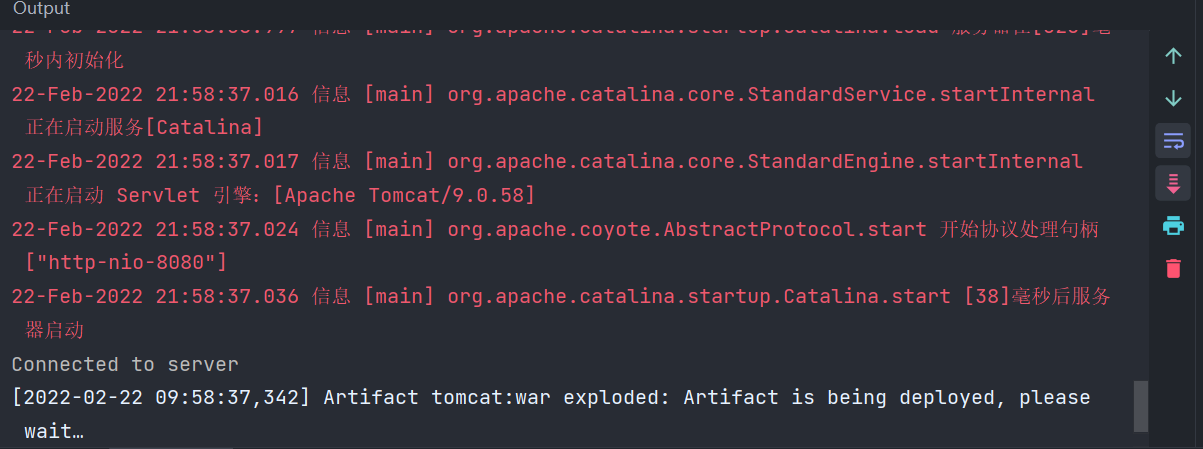
点击apply,然后点击ok,重新启动服务器,发现控制台正常输出

访问服务器,网页显示为

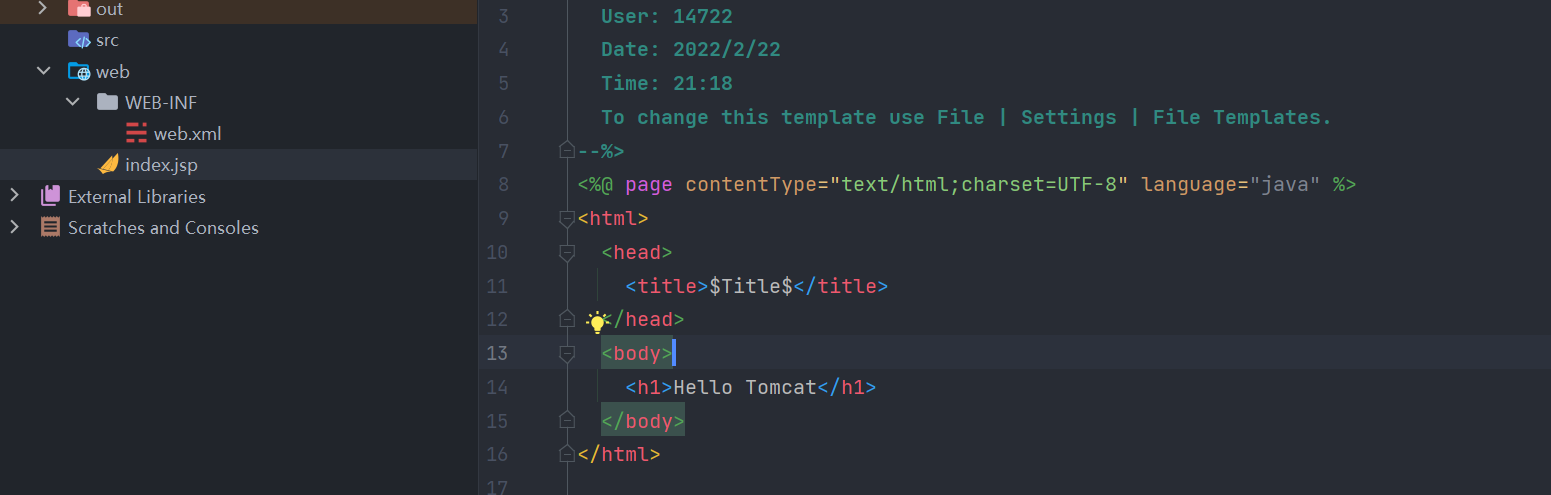
其实访问这个网址,默认访问的就是http://localhost:8080/tomcat/ 下面的index.jsp文件,我们修改下index.jsp文件,让其输出Hello Toncat

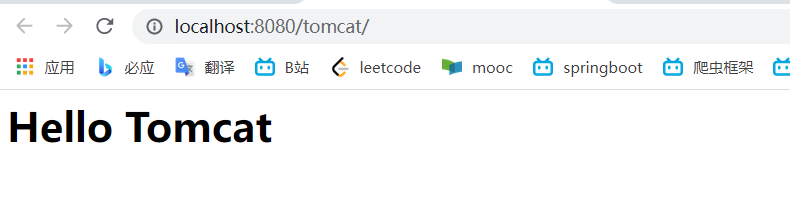
再次访问,发现网页已经显示Hello Tomcat

到此,我们已经成功在idea中部署了web项目,配置了tomcat,并解决了启动tomcat控制台输出乱码问题。启动服务器能够正常运行。