浏览器都内嵌了一个神奇的开发助手,只需轻敲 F12,它就能即刻现身,这就是我们常说的F12调试工具。
无论你是前端开发还是测试工程师,F12工具都是不可或缺的伙伴。
F12调试工具,简单、轻量,却功能强大。
一 了解 F12
1 启动F12
只需几个小步骤,就能轻松开启F12。
1.快捷键启动:最直接的方式,按下键盘上的F12键。
2.鼠标操作:右键点击页面,选择“检查”。
3.菜单导航:在浏览器菜单中找到“更多工具”,然后点击“开发者工具”。
3.快捷组合键:Ctrl+Shift+I,开发者工具立即出现。

2 F12 常规设置
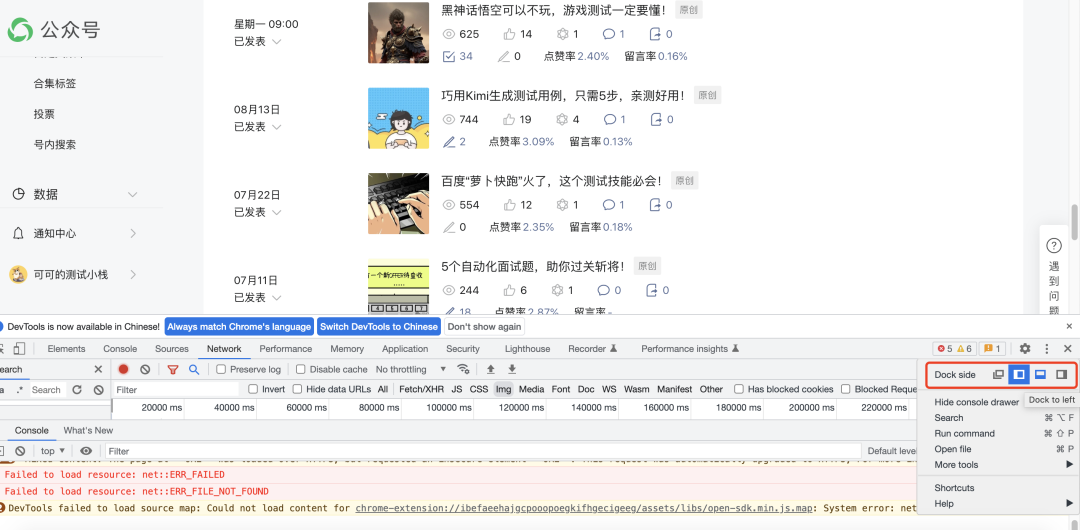
1) 显示位置调整
调整F12开发者工具的显示位置和布局,可以更专注于代码和网页本身,不被工具界面干扰。

2) 设置颜色和语言
通过调整颜色主题和语言,可以让这个空间更符合喜欢的风格和需求。

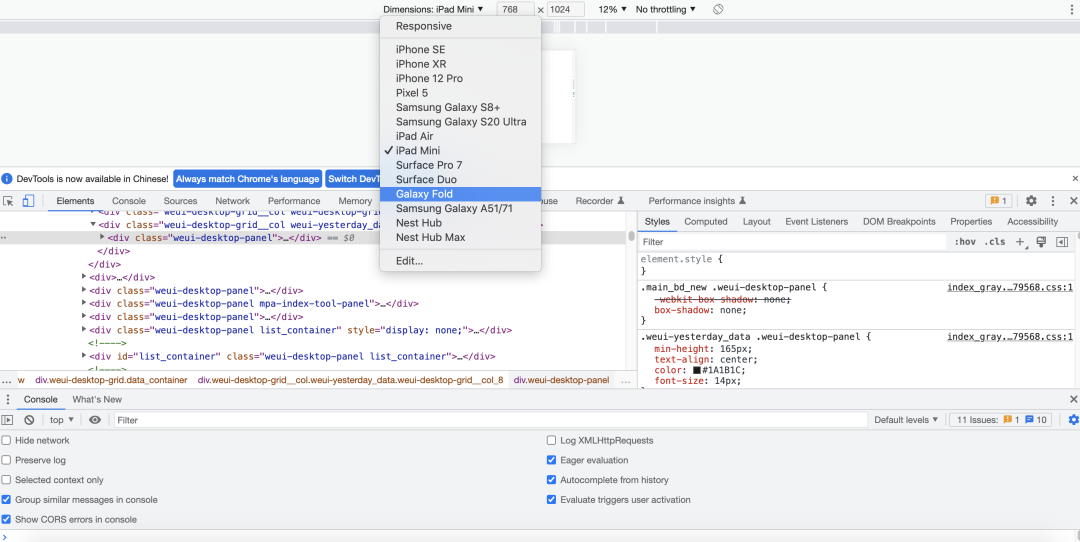
3) 手机版本切换
设置为适合测试H5页面小程序测试,可以方便在电脑操作和调试;也可以选择尺寸和不同的手机型号。

二 F12 定位
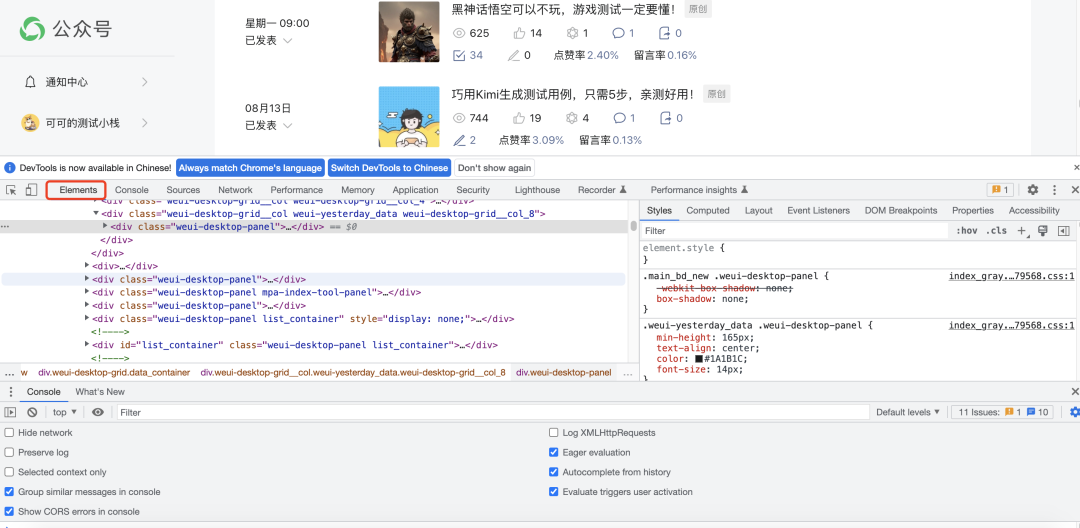
1 Elements 元素
可用于页面结构分析,也可用于自动化脚本的元素定位;或者页面元素分析(元素大小,元素布局等)。前端页面-html页面,标签语言。
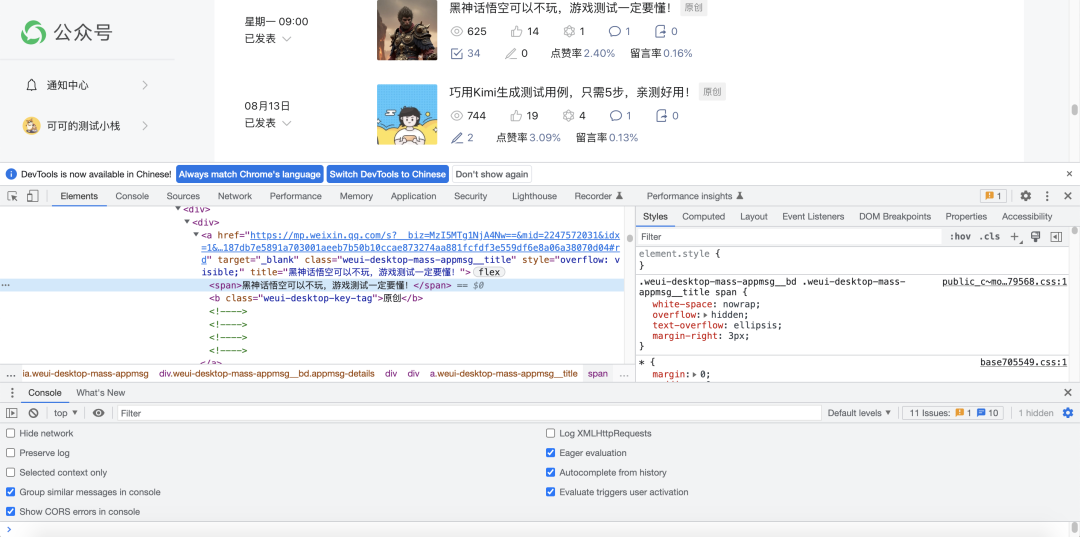
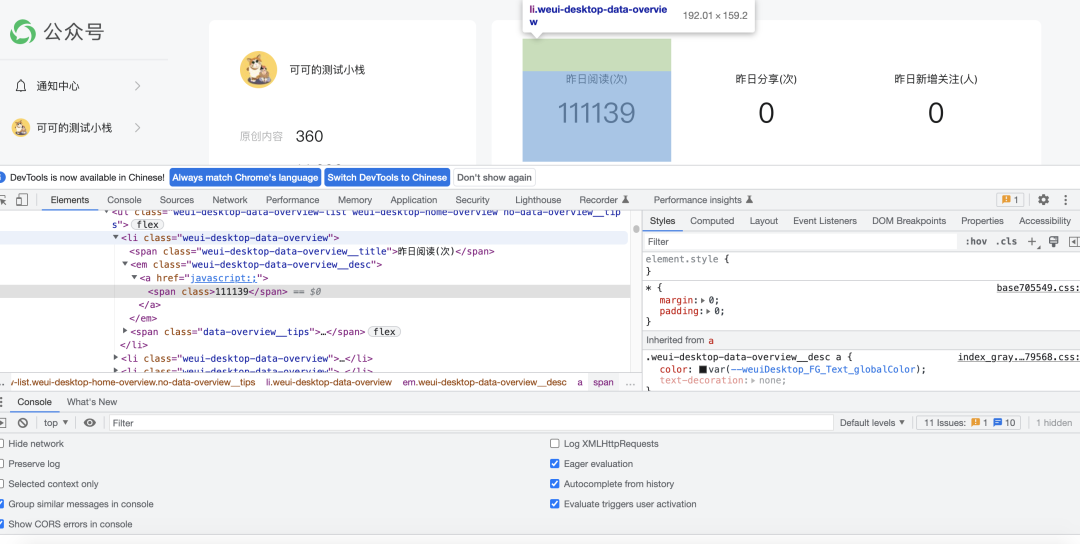
1) 查看元素的代码
点击左上角的箭头图标(快捷键Ctrl+Shift+C)进入选择元素模式,从页面中选择需要查看的元素,然后可以在开发者工具元素(Elements)一栏中定位到该元素源代码的具体位置。

2) 查看元素的属性
通过F12开发者工具成功定位到某个元素的源代码,接下来,就是挖掘元素属性从class到src,从width到height,每一个属性都蕴含着构建网页的关键信息。
3) 修改元素的代码与属性
F12开发者工具,支持编辑元素的HTML,可以即时看到更改的效果,而不必担心影响服务器的源代码。

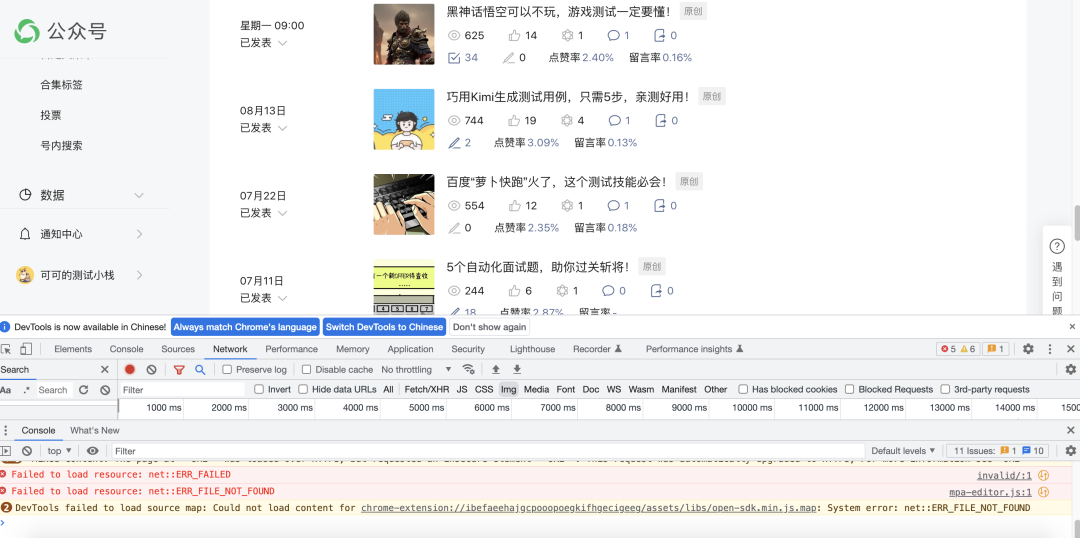
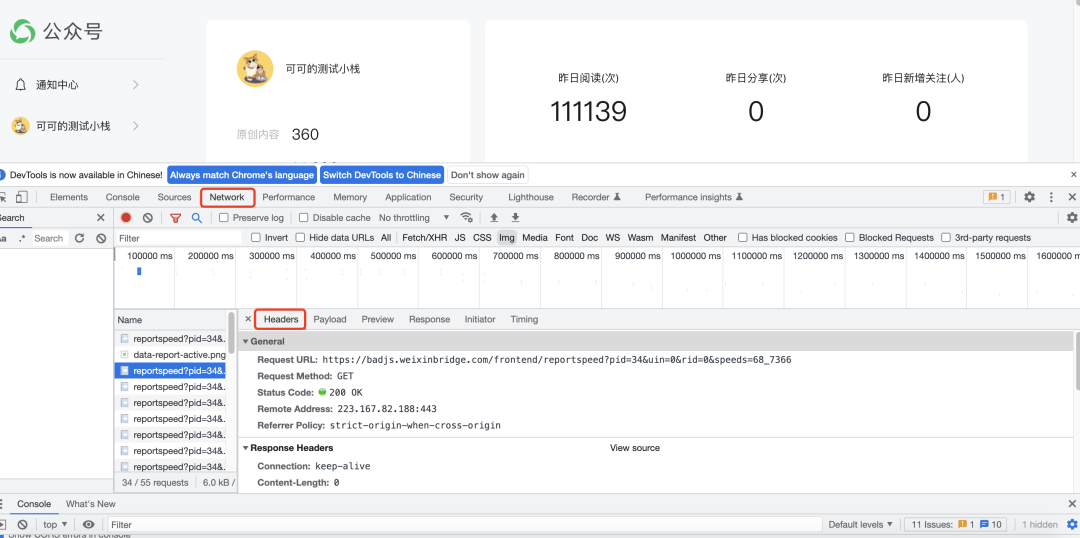
2 Network 网络
这是测试用的最多一个模块,主要用于进行测试问题的分析和定位,这个部分记录了前后端的交互。
1) 前端和后端信息通过接口传输,Network记录了接口信息。
① http请求消息:请求行、请求头、请求体。

②http响应消息:响应行,响应头,响应体。

2) 报文分析
状态: http的响应状态码
方法: http请求方法
域名:服务器的域名或者IP+端口
文件和类型: html、css js png
发起者:请求怎么发起的,比如script:页面是由script脚本处理的时候发送的
传输和代销:传输的文件及大小
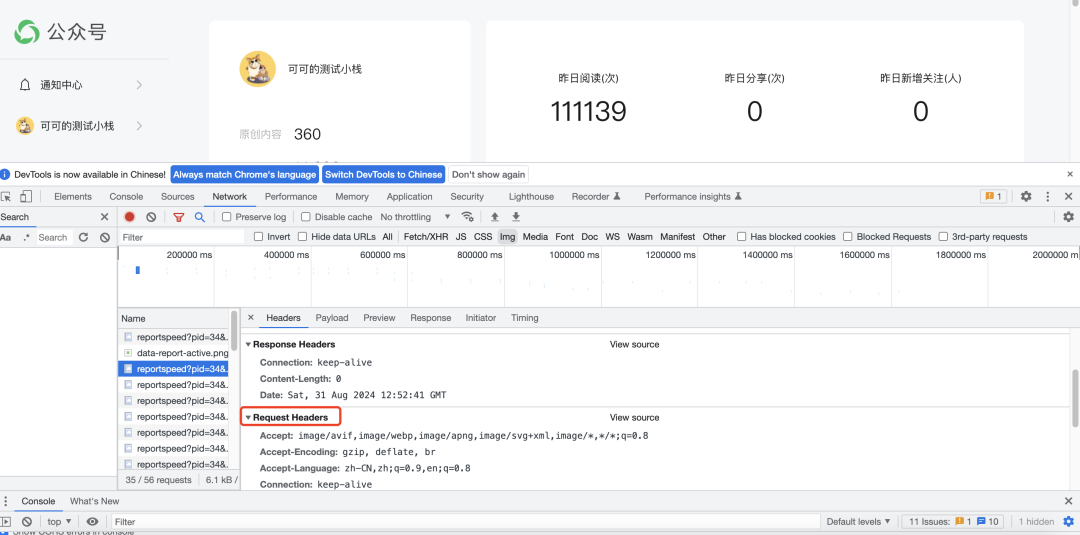
3) 报文内容
消息头,cookies,请求,响应,耗时。
4) 如何定位问题出在前端还是后端?
1.前端JS问题:如果错误明显与JavaScript相关,如脚本错误或函数未执行,那么很可能是前端的问题。
抓包分析:
1.未发送请求:检查网络请求,如果前端没有发出请求,问题通常在前端。
2.请求数据错误:如果请求已发送,但数据不正确,这也是前端的锅。
3.无响应消息:如果后端没有回应,或者回应超时,那么问题可能出现在后端。
4.响应数据错误:后端响应了,但数据有误,这通常指向后端逻辑或数据处理的问题。
5.显示不正确:即使后端响应正确,如果前端显示信息错误,那么问题仍然在前端。
6.数据库和服务器日志:结合数据库查询和Linux服务器日志分析,可以进一步确认问题所在。这通常涉及到后端服务和数据库交互的部分。
3 请求搜索与过滤
1) 请求过滤
-
Content type: HTML, CSS, Js
-
XHR requests: XMLHttpRequests.
-
ws: WebSocket 连接
2) 报文过滤
-
url:域名或者文件部分包含这个URL
-
status-code:404
-
domain:8.129.91.152:8765remote-ip:124.237.176.160mime-type:image/png
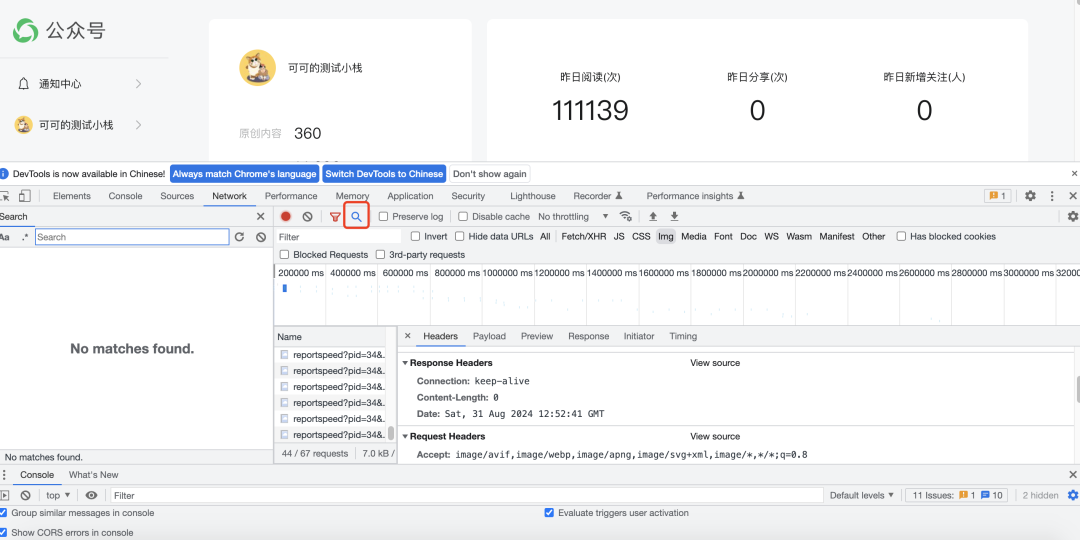
3) 请求搜索
-
点击搜索按钮打开搜索框
-
搜素关键字可以是请求和响应消息头和响应消息体
-
大小写敏感: Aa
-
关闭搜索框

![]()
最后感谢每一个认真阅读我文章的人,下方这份完整的软件测试教程已经整理上传完成,需要的朋友们可以文末自行领取:【保证100%免费】

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!